| Главная » Статьи » Скрипты для uCoz |
Эффект при наведении на ссылку
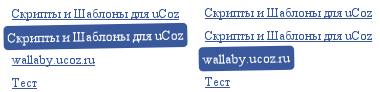
 Это не совсем относится к скрипты для ucoz, но решил все же поделиться. Интересный эффект, который происходит с ссылкой, при наведении курсора мыши на ссылку, она анимируется и немного смещается влево или вправо. Эффект создаётся только средствами CSS! Этап 1. Вставляем код в CSS В самый низ, П.У - Дизайн - Управление дизайном(CSS): Code .cpojer-links a { display: inline-block; padding: 4px; outline: 0; color: #3a599d; -webkit-transition-duration: 0.25s; -moz-transition-duration: 0.25s; -o-transition-duration: 0.25s; transition-duration: 0.25s; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; -o-transition-property: -o-transform; transition-property: transform; -webkit-transform: scale(1) rotate(0); -moz-transform: scale(1) rotate(0); -o-transform: scale(1) rotate(0); transform: scale(1) rotate(0); } .cpojer-links a:hover { background: #3a599d; text-decoration: none; color: #fff; -webkit-border-radius: 4px; -moz-border-radius: 4px; -o-border-radius: 4px; border-radius: 4px; -webkit-transform: scale(1.05) rotate(-1deg); -moz-transform: scale(1.05) rotate(-1deg); -o-transform: scale(1.05) rotate(-1deg); transform: scale(1.05) rotate(-1deg); } .cpojer-links a:nth-child(2n):hover { -webkit-transform: scale(1.05) rotate(1deg); -moz-transform: scale(1.05) rotate(1deg); -o-transform: scale(1.05) rotate(1deg); transform: scale(1.05) rotate(1deg); } Этап 2. Изменяем нужную ссылку Теперь можно и придать ссылке прекрасного эффекта анимации, нужно лишь добавить к ссылкам: Code <div class="cpojer-links">Тут ссылка</div> В результате у вас должно получиться так: Code <div class="cpojer-links"> <a href="http://wallaby.ucoz.ru/">Скрипты и Шаблоны для uCoz</a><br> <a href="http://wallaby.ucoz.ru/">Скрипты и Шаблоны для uCoz</a> </div> | |
| Просмотров: 733 | Комментарии: 1 | Рейтинг: 0.0/0 |
| Всего комментариев: 1 | ||||||||||
|
№ 1
28.08.2013 23:35 к материалу
0
| ||||||||||